Project context
Coveo, a company that provides customer service solutions, has upgraded its insight panel feature to make it easier to configure and implement.
The company used a low-code/no-code approach to simplify the process and reduce the need for external technical support.
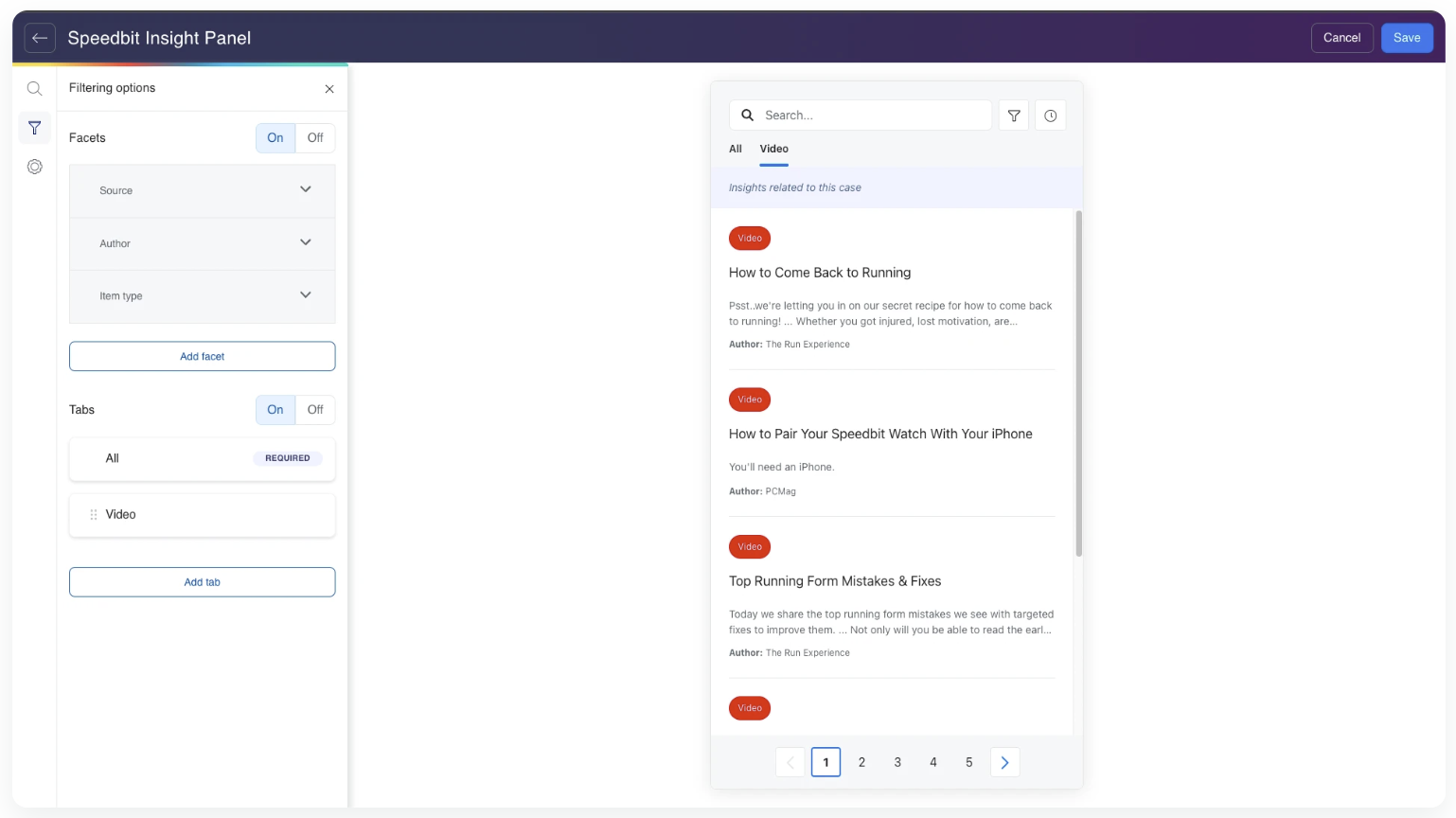
Coveo created a graphical user interface (GUI) builder that allows non-technical users to configure an Insight Panel from start to finish.
Coveo hopes that the GUI builder will empower users to easily and quickly create a proof-of-concept search page using their own indexed content.
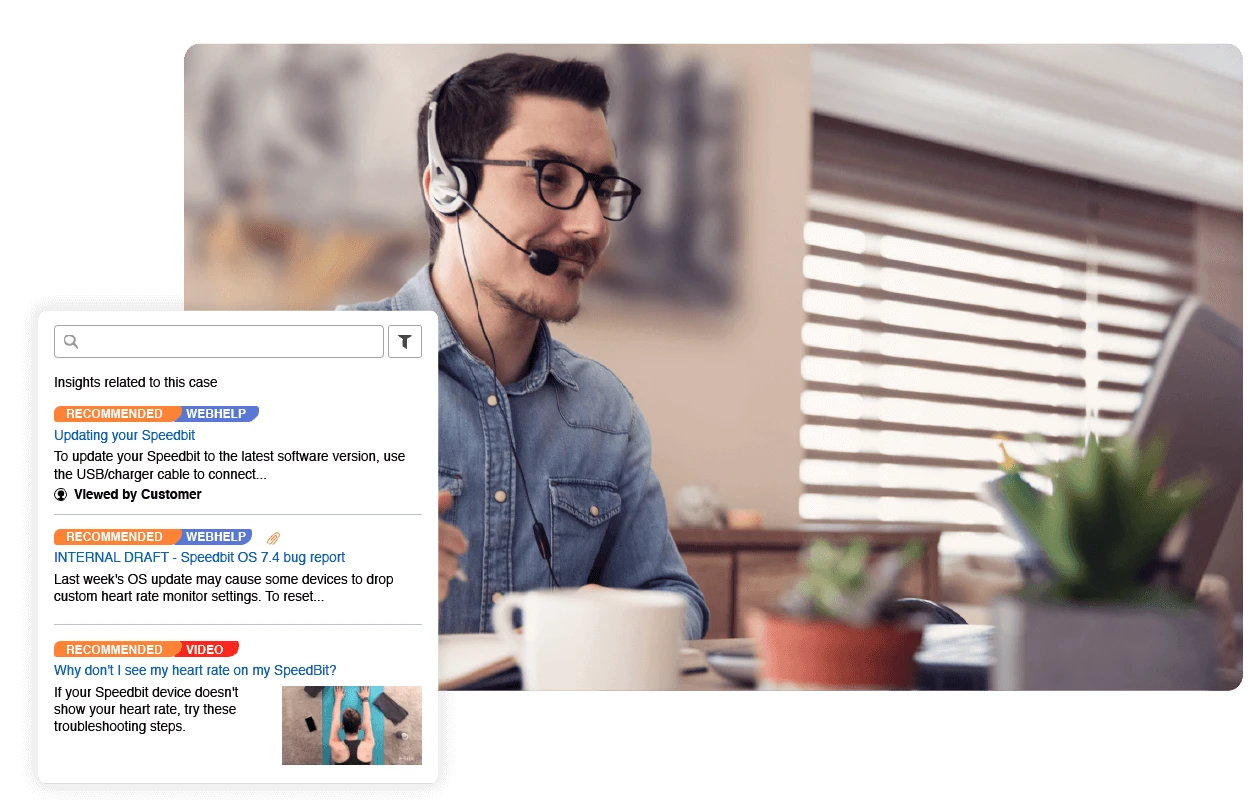
The new Insight Panel Builder aims to put the power in the hands of new and non-technical users, allowing them to create and modify the latest version of the insight panel and its components.

Our role
Our role was to develop the Insight Panel Builder. We were a team of 3 frontend developers.
My contribution
Development of search and filtering functions.
Creation of new components using the Mantine component library.
Tooling of the project with the implementation of linter (Eslint), formatter (Prettier), Storybook, Github Actions.
Improvement of development practices with the implementation of Atomic Design.
Improvement of unit testing practices with user oriented testing with Testing Library and Testing Trophy approach of Kent C. Dodds.